|
实现思路是:
1:在UI线程中启动一个线程,让这个线程去下载图片。
2:图片完成下载后发送一个消息去通知UI线程
2:UI线程获取到消息后,更新UI。
这里的UI线程就是主线程。
这两个步骤涉及到一些知识点,即是:ProgressDialog,Handler,Thread/Runnable,URL,HttpURLConnection等等一系列东东的使用。
现在让我们开始来实现这个功能吧!
第一步:新建项目。
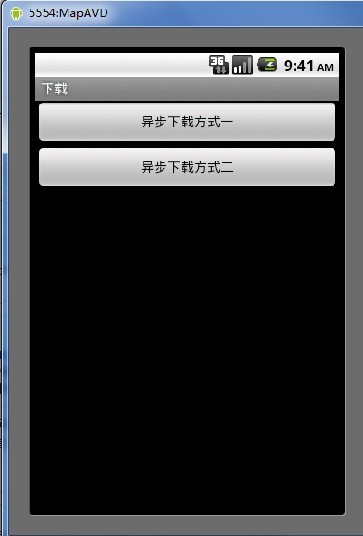
第二步:设计好UI,如下所示:
01 |
<?xml version="1.0" encoding="utf-8"?> |
02 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
03 |
android:orientation="vertical" |
04 |
android:layout_width="fill_parent" |
05 |
android:layout_height="fill_parent" |
08 |
android:id="@+id/btnFirst" |
09 |
android:layout_width="fill_parent" |
10 |
android:layout_height="wrap_content" |
11 |
android:text="异步下载方式一" |
16 |
android:id="@+id/btnSecond" |
17 |
android:layout_width="fill_parent" |
18 |
android:layout_height="wrap_content" |
19 |
android:text="异步下载方式二" |
24 |
android:layout_width="fill_parent" |
25 |
android:layout_height="match_parent" |
26 |
android:id="@+id/frameLayout" |
30 |
android:id="@+id/image" |
31 |
android:layout_width="match_parent" |
32 |
android:layout_height="match_parent" |
33 |
android:scaleType="centerInside" |
39 |
android:id="@+id/progress" |
40 |
android:layout_width="wrap_content" |
41 |
android:layout_height="wrap_content" |
42 |
android:layout_gravity="center"> |
第三步:获取UI相应View组件,并添加事件监听。
01 |
public class DownLoaderActivity extends Activity implementsOnClickListener{ |
02 |
private static final String params="http://upload.wikimedia.org/wikipedia/commons/thumb/e/ea/Hukou_Waterfall.jpg/800px-Hukou_Waterfall.jpg"; |
04 |
private Button btnFirst,btnSecond; |
05 |
private ProgressBar progress; |
06 |
private FrameLayout frameLayout; |
07 |
private Bitmap bitmap=null; |
08 |
ProgressDialog dialog=null; |
12 |
public void onCreate(Bundle savedInstanceState) { |
13 |
super.onCreate(savedInstanceState); |
14 |
setContentView(R.layout.main); |
16 |
btnFirst=(Button)this.findViewById(R.id.btnFirst); |
17 |
btnSecond=(Button)this.findViewById(R.id.btnSecond); |
18 |
progress=(ProgressBar)this.findViewById(R.id.progress); |
19 |
progress.setVisibility(View.GONE); |
20 |
frameLayout=(FrameLayout)this.findViewById(R.id.frameLayout); |
22 |
btnFirst.setOnClickListener(this); |
23 |
btnSecond.setOnClickListener(this); |
第四步:在监听事件中处理我们的逻辑,即是下载服务器端图片数据。
这里我们需要讲解一下了。
通常的我们把一些耗时的工作用另外一个线程来操作,比如,下载上传图片,读取大批量XML数据,读取大批量sqlite数据信息。为什么呢?答案大家都明白,用户体验问题。
在这里,首先我构造一个进度条对话框,用来显示下载进度,然后开辟一个线程去下载图片数据,下载数据完毕后,通知主UI线程去更新显示我们的图片。
Handler是沟通Activity 与Thread/runnable的桥梁。而Handler是运行在主UI线程中的,它与子线程可以通过Message对象来传递数据。具体代码如下:
01 |
**这里重写handleMessage方法,接受到子线程数据后更新UI**/ |
02 |
private Handler handler=new Handler(){ |
04 |
public void handleMessage(Message msg){ |
08 |
ImageView view=(ImageView)frameLayout.findViewById(R.id.image); |
09 |
view.setImageBitmap(bitmap); |
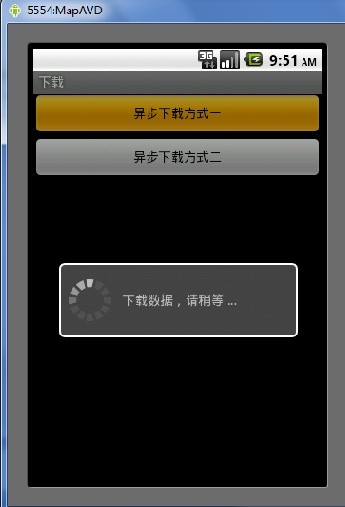
我们在这里弹出进度对话框,使用HTTP协议来获取数据。
04 |
public void onClick(View view) { |
07 |
dialog= ProgressDialog.show(this,"", |
08 |
"下载数据,请稍等 …",true,true); |
10 |
handler.post(new Runnable(){ |
15 |
URL url= new URL(params); |
16 |
HttpURLConnection conn= (HttpURLConnection)url.openConnection(); |
17 |
conn.setDoInput(true); |
19 |
InputStream inputStream=conn.getInputStream(); |
20 |
bitmap= BitmapFactory.decodeStream(inputStream); |
21 |
Message msg=new Message(); |
23 |
handler.sendMessage(msg); |
25 |
}catch (MalformedURLException e1) { |
27 |
}catch (IOException e) { |
如此以来,你会发现很好的完成了我们的下载目标了,你可以把它应用到其他方面去,举一反三。
运行截图如下
  
本页地址:
[复制地址]
该页内容非本站原创 收藏自:http://www.open-open.com/bbs/view/1318591627530
|